
It is very important to optimize the URLs to make them search-friendly, there are several things to remember to make the URL of a post, page, or media file URLs search friendly. So by default, the URL of an image file is in the format of
https://techyxpert.com/wp-content/uploads/2023/01/domain-dossier.webp
So the URL contains the year and the month of upload, to make the URL search friendly we had to remove the date from the URL of the image. The Ideal URL of an image should be
https://techyxpert.com/wp-content/uploads/domain-dossier.webp
Steps to Remove Date from the Image URL in WordPress
Step 1: Go to the WordPress Dashboard of your website
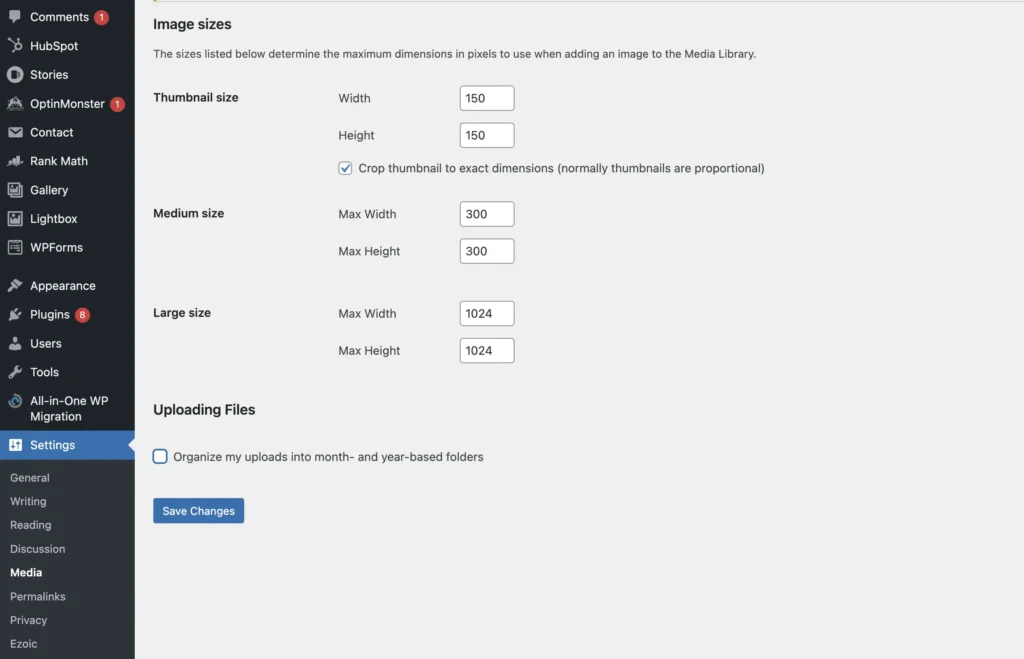
Step 2: Go to Settings > Media
Step 3: In the Media at the bottom uncheck the option ” Organize my uploads into month- and year-based folders”

This is how to remove the date from the image file URLs in the WordPress Website.
Things to Remember When Uploading Images to WordPress
- Make sure that the image file size should be less than 150 KB, Large image size will slower the website
- Convert the image from PNG or JPG to WebP format, WebP format is the search-friendly format of image files, it helps to index the images fastly and reduce the file sizes.
- Write the File names in the small/lower case letters separated by Hyphens (-)
- Example: domain-dossier.webp
- Make sure that you have unchecked the organize the image uploads on a month and year basis.
- Create an Image Sitemap using the WordPress Plugins to improve the indexation of the images on the search
- Submit the Image XML sitemap to the Search using the Google Search Console.
- Update the ALT tags of the relevant images on the website with descriptive text. It is important to understand the context of the image by the Search Engine.
- Update the Captions of the images if it has been uploaded to the blog posts, showing the screenshots of the troubleshooting or infographics, etc.
- Check out the Pages section under the indexing on the Google search console and check for any index coverage issues like “Crawled – currently not indexed”, Not found (404), Discovered – currently not indexed, and make sure that all the images uploaded are not reported. If any of the images are facing index coverage issues fix the issue and validate them.





Another interesting plugin for image optimization: https://wordpress.org/plugins/optipic/ OptiPic automatic convert image to Webp (for webp-supported browsers) and compressed/optimized png/jpeg (for webp-unsupported browsers).